Сайти з плаваючим меню, виглядають набагато привабливіше, але для того, щоб меню не прокручувалося разом зі сторінкою, а знаходилося на певному місці, не буде потрібно безліч особливих знань. Створення плаваючого меню, це не складний процес, який займе зовсім небагато часу.
Для сайтів на WordPress, плаваюче меню можна створити за допомогою спеціального плагіна. Називається цей плагін Floating Menu, а завантажити його можна на офіційному сайті, він безкоштовний. Простота налаштувань дозволить вам швидко отримати саме те, що вам потрібно.
Плаваюче меню
Майданчики, що перебувають на движку Joomla, можуть отримати плаваюче меню завдяки модулю JR Following Menu. Даний модуль є застарілим і підходить тільки для версії Joomla 1.5 тому він може вам не підійти.
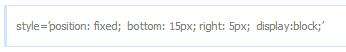
Створити плаваюче меню можна і взагалі без модулів. Для цього потрібно використовувати спеціальний код:
Як бачите, достатньо просто поставити фіксовану позицію для певного об’єкта, в нашому випадку для меню. В коді, представленому на зображенні, встановлені значення 15 і 5 пікселів, що вказує на розташування плаваючого меню у правому нижньому куті сайту.
Ви можете встановлювати власне значення в ці поля, і тим самим переміщати плаваюче меню на сайті, встановлюючи його у відповідну область.
Так само для створення плаваючого меню, ви можете завантажити плагін Portamento (http://simianstudios.com/portamento/), плагін hcSticky або скористатися спеціальним кодом, представленим на сторінці http://manos.malihu.gr/jquery-floating-menu/. Існує маса способів створення плаваючого меню, і в його установці немає нічого складного.