Зміст
- Як роЗміст ити банер на WordPress?
- Як додати свій банер на сайт?
Початківцям вебмайстрам завжди було складно розвиватися, адже блоги на тему створення сайтів наповнюються складною для сприйняття інформацією і на них зрідка з’являються докладні інструкції простих дій, таких, як додавання банера.
Для монетизації сайту, обов’язково треба навчитися розміщувати на ньому рекламу.
Як додати банер на сайт? Зробити це не складно, в цій статті ми покажемо, як додавати рекламу на сайті, а також покажемо код, який потрібно буде встановити, щоб ваш банер став кликабельним.
Якщо ви працюєте з якимось сервісом, то просто отримуєте від нього код банера, але іноді потрібно роЗміст ити свій банер.
Як роЗміст ити банер на WordPress?
Насамперед потрібно розібратися, що взагалі таке банер. Це звичайна картинка, як правило, у форматі Gif, тобто анімована. Додати на сайт можна також як і звичайне зображення. Якщо ви використовуєте якийсь сервіс та отримали від нього код, просто створюйте спеціальний віджет і вставте туди отриманий код.
Якщо у вас молодий ресурс, не поспішайте розміщувати на ньому банери. Справа в тому, що реклама на сайтах сприймається не дуже добре і поки ваш проект не став популярним, краще не розполохувати відвідувачів.
Щоб додати банер в WordPress, потрібно перейти до віджетів і вибрати «Текст» (віджет для довільного коду):
Після натискання на нього, відкриється меню з вибором розташування, наприклад, в боковій колонці:
Після додавання віджетів, відкриваєте його в тому ж меню, придумуєте назва і додаєте код:
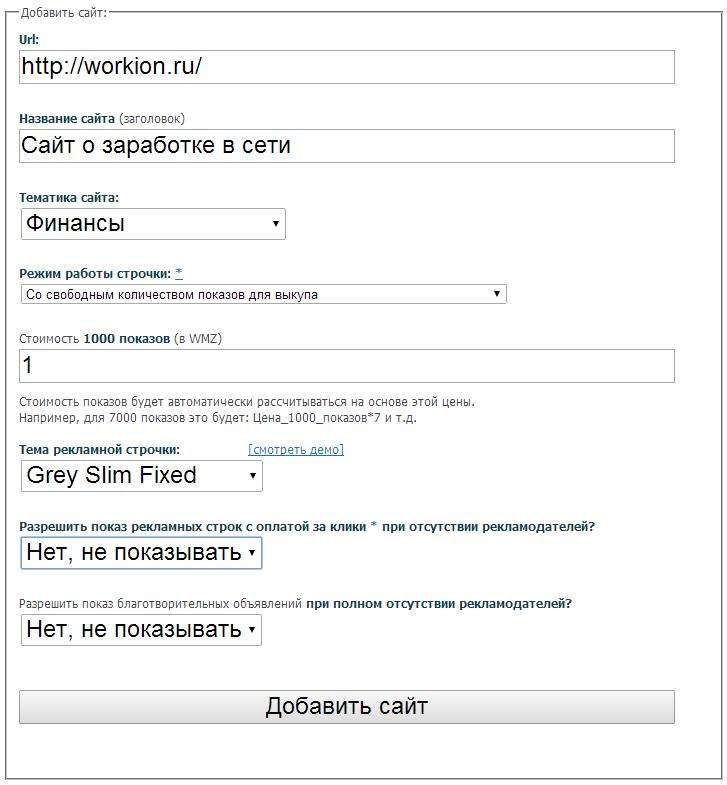
Додати банер на Joomla також легко. Необхідно перейти в менеджер модулів і перейти до додавання нового модуля:
Також вибираємо HTML-код . Після цього відкривається звичайний редактор, якими ви користуєтеся при додаванні нових сторінок. Не забудьте вимкнути редактор, щоб перейти до режиму додавання коду:
Вставляєте код, вибираєте позицію, вказуєте назву (краще сховати в налаштуваннях) і зберігаєте модуль.
Якщо код постійно обрізається, зайдіть у налаштування і оберіть «Без редактора» (знаходиться в загальних налаштуваннях).
Як додати свій банер на сайт?
Якщо потрібно роЗміст ити власний банер на сайті, знадобиться створити зображення і використовувати спеціальний код.
При розробці банера не використовуйте колірну гамму, яка буде «різати» очі.
Якщо ви не сильні в створенні банерів, дізнайтеся, як створити банер онлайн. Коли у вас буде готове зображення, заливайте його на хостинг і також створюйте віджет (модуль) для додавання довільного HTML коду.
Туди потрібно буде вставити такий код:
Тепер давайте розберемося з цим кодом:
За допомогою цієї інструкції, навіть новачок зможе додати банер на сайт. Код можете скопіювати з нашого сайту і просто замінити в ньому свої значення, єдине, над чим доведеться попрацювати, так це над створенням банера, але якщо ви використовуєте якусь банерну мережу, то там одразу дається готовий код.