Кількість людей, які цікавляться заробітками в мережі, продовжує збільшуватися, а разом з цим зростає кількість нових блогів.
Практично всі знають, що можна легко створити свій сайт і після певного розвитку він може почати приносити хороший прибуток. Якщо ви не знаєте, як створити свій сайт, радимо почитати, як створити безкоштовний блог.
На платформі Blogger зможе запустити свій сайт навіть новачок, але можливостей буде набагато менше, ніж при використанні CMS (WordPress або Joomla). Перетворити блог на Blogger можна, але робити це набагато складніше. Тому, в цій статті ми розповімо, як додати бічний блок на Blogger.
Бічне меню на Blogger
Стандартні інструменти дозволяють додавати в бічну область безліч різних гаджетів, але зараз ми пояснимо, як можна вставити ось такий гарний блок:
Встановити блок з посиланнями в бічну частину легко, але новачки можуть не знати, як це робиться. Щоб установити форму й додати туди посилання, перейдіть в розділ «Дизайн» і вибирайте додавання нового гаджета:
Після цього відкриється список з доступними гаджетами, де потрібно вибрати «Текст»:
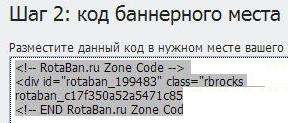
Далі відкриється вікно з редагуванням блоку. Вам потрібно натиснути «Редагувати HTML і додати наступний код:
Категорії
Способи заробітку
SEO оптимізація
Створення сайту
Тут же ви можете змінити назви пунктів і самого блоку. Зверніть увагу на першу сходинку, ми назвали цей блок bloc_rr, це значення можна змінити, але воно нам зараз знадобиться. Справа в тому, що поки ми не встановимо новий стиль, блок буде відображатися без гарного оформлення:
Щоб з’явилася рамка, потрібно додати CSS, не переживайте, це теж не складно:
.bloc_rr {
border: 1px solid black; /* Оформлення таблиці */
background: сссссс; /* колір Тла */
padding: 11px; /* Відступ тексту від краю */
border-radius: 10px; /* Закруглення кутів */
line-height: 1.6; /* Міжрядковий інтервал */
box-shadow: -2px 2px 10px rgba(0,0,0,0.5) /* Тінь */
}]]>
Всі підказки укладені в слеші, тому можете додавати код разом з ними. Зверніть увагу, що назва блоку bloc_rr, таке ж, як ми використовували в самому початку. При бажанні, ви можете внести зміни в цьому коді, щоб відредагувати оформлення вашого блоку. В результаті ми отримуємо наступний вигляд:
Як ви скористаєтеся цим блоком, вирішуйте самі, сюди можна помістити наскрізні посилання, посилатися на популярні статті, зробити з цього меню для сайту і так далі.