Основні знання мови HTML потрібні абсолютно всім вебмайстрам та блогерам. Якщо не розбиратися в тому, з чого складається сторінка HTML, ви можете відчувати труднощі при оптимізації, монетизації та оформленні свого ресурсу. Крім цього, при виникненні різних проблем, ви просто не будете знати, як їх вирішити.
На повноцінне навчання гіпертексту HTML вам буде потрібно витратити досить багато часу, але це не буде зайвим. Основа сайтобудування – це вивчення HTML, ви повинні розуміти з яких складових частин складається кожна сторінка вашого ресурсу. Якщо вам здається це занадто складним, давайте розглянемо невеликий приклад.
Як вивчити HTML?
Приклад, який ми вам представимо, допоможе вам розібратися в самих простих елементах сторінки, розповісти про всі особливості гіпертекстової розмітки в одній статті неможливо, тому ми постараємося розповісти вам хоча б трохи, щоб вам було простіше почати.
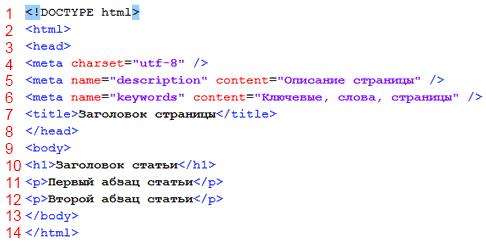
Для прикладу ми взяли код звичайної сторінки в HTML:
Для зручності ми відзначили кожну сходинку цифрою і тепер пояснимо, навіщо вона потрібна на сторінці:
позначає новий рядок, тому кожен абзац укладено в нього.
Використовуючи даний приклад можна створити скільки завгодно сторінок, змінюючи різні значення і додаючи всілякий контент. Звичайно, приклад досить простий, але як ми вже говорили раніше, для більш детального вивчення HTML, краще використовувати спеціальні навчальні книги, відео курси та інші джерела інформації.